코딩을 하다보면 확신이 없는 순간이 생깁니다. 내가 지금 잘 하고 있나..? 남들은 어떻게 하지? 이럴 때 필요한 게 바로 Linter인데요. Linter는 코드를 분석하여 문제를 찾아낼 수 있는 도구입니다. 자바스크립트에서는 ESLint를 사용할 수 있습니다.
ESLint 공식 홈페이지에서는 ESLint를 문제를 찾아주고, 자동으로 고쳐주는 도구로 소개하고 있습니다. 자, 그럼 본격적으로 ESLint를 사용하는 방법과 적용하는 법을 소개하도록 하겠습니다.
ESLint - Pluggable JavaScript linter
Customize Preprocess code, use custom parsers, and write your own rules that work alongside ESLint's built-in rules. You can customize ESLint to work exactly the way you need it for your project.
eslint.org
설치
ESLint를 설치하기 위해서는 먼저 노드 기반 환경이 필요합니다. Node.js를 먼저 설치한 후, 아래 명령어를 통해 ESLint를 설치할 수 있습니다.
npm install eslint --save-dev
# or
yarn add eslint --dev설치가 완료 되었으면 아래 명령어를 통해 eslint에 대한 설정을 해야 합니다.
npx eslint --init위 명령어를 입력하면 ESLint에서 정확한 코드 진단을 위해 몇 가지 질문을 합니다. 자신이 사용하는 환경/목적에 맞게 답을 해주시면 될 것 같습니다.
? How would you like to use ESLint? To check syntax, fi
nd problems, and enforce code style
? What type of modules does your project use? JavaScrip
t modules (import/export)
? Which framework does your project use? React
? Does your project use TypeScript? No
? Where does your code run? Node
? How would you like to define a style for your project
? Use a popular style guide
? Which style guide do you want to follow? Standard: ht
tps://github.com/standard/standard
? What format do you want your config file to be in? YA
MLESLint를 확인하기 위해서는 소스 코드 편집기에 따라 플러그인 설치가 필요합니다. 저는 VSCode를 사용 중이며, 아래 플러그인을 설치하였습니다.
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
ESLint - Visual Studio Marketplace
OverviewQ & ARating & Review VS Code ESLint extension Integrates ESLint into VS Code. If you are new to ESLint check the documentation. The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn't provide one the ex
marketplace.visualstudio.com
결과물
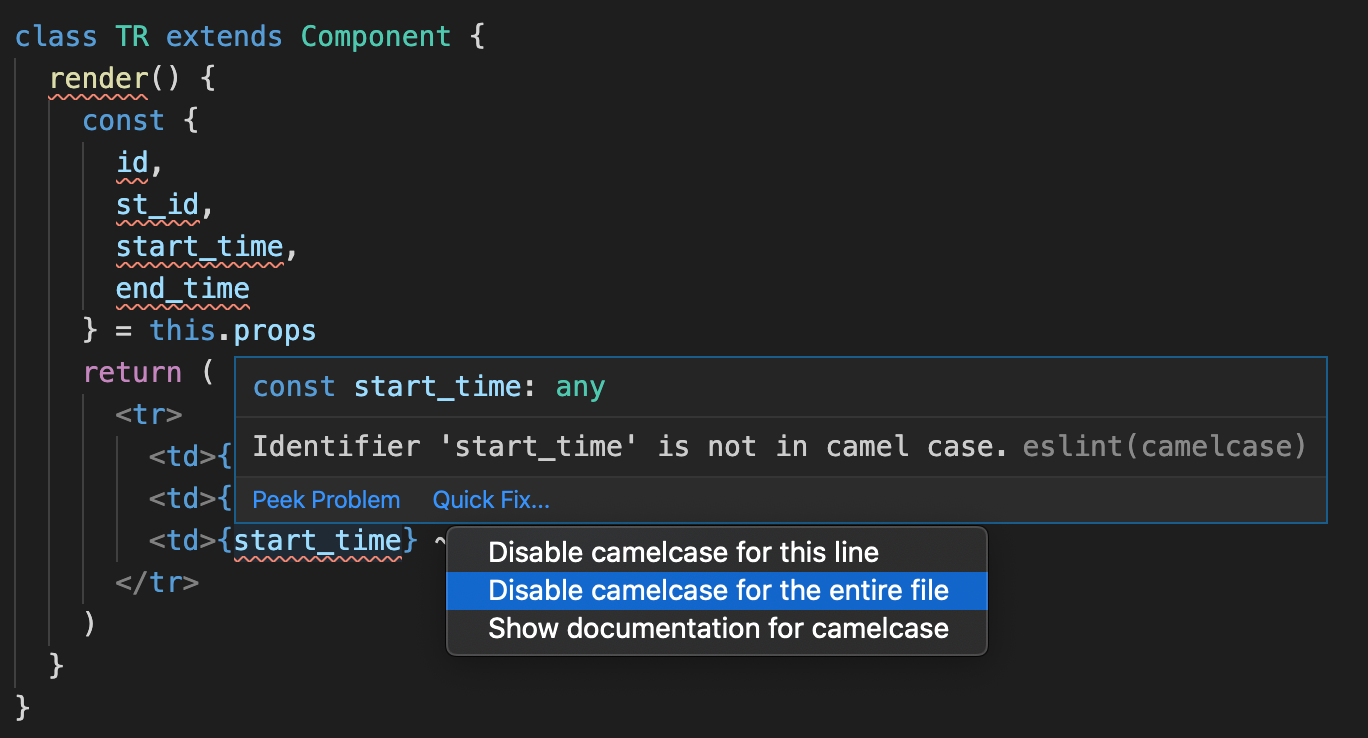
이렇게 설정을 끝마치면 다음과 같이 스타일 가이드에 맞지 않는 코드나 문제가 되는 코드를 분석해줍니다.

빨간 줄에 마우스 오버하면 문제를 알려주고, Quick Fix를 통해 수정하거나

Disable을 통해 같은 문제를 모든 파일에서 무시할 수도 있습니다.

ESLint를 사용하면 코드를 짜는 사람이 누구던, 일정한 규칙을 갖춘 코드로 만들어줍니다. 이는 협업할 때 중요한 요소이며, 개발 생산성을 높이는 방법이기도 합니다. 하지만.. 귀찮다는 것이 단점...
'React' 카테고리의 다른 글
| 이슈 10 react 다국어 지원, import { default as smt } from ... (0) | 2020.01.29 |
|---|---|
| 이슈 9 Parsing error: Unexpected token = eslint (0) | 2020.01.22 |
| 이슈 8 Error: Cannot find module 'source-map-support/source-map-support.js' (0) | 2020.01.22 |
| 이슈 7 node-sqlite3에서 this.changes / this.lastID 사용하기 (0) | 2020.01.20 |
| 이슈 6 단 한 줄! index.js로 내 코드 깔끔하게 import하기 (0) | 2020.01.17 |



