근황글..
블로그 활동을 하지 않은 약 두 달...? 세 달?? 동안 폐관 수련을 했습니다. 사실 2월에 블라디보스톡도 다녀오고.. 3월? 아니 4월에 개강도 (몇 차례 밀려) 한 거 같지만.. 어쨌든 그 기간 동안 안드로이드 어플리케이션 개발에 매진하여 나름의 성과를 이룩했습니다.
https://play.google.com/store/apps/details?id=com.Roo_Media_.lottoWish
로또위시 - Google Play 앱
로또 되면 뭐부터 사지...? 이젠 로또위시에 적어보세요! 위시리스트 중 어떤 물건까지 살 수 있는지, 당첨금을 얼마나 남는지 알려드립니다. 체계적인 위시리스트 관리는 물론, 자동, 수동, QR 등록과 당첨 확인까지!! 로또위시를 통해 인생 역전을 대비합시다!! Icon made by Freepik from www.flaticon.com https://www.flaticon.com/free-icon/wings_1553437
play.google.com
로또 번호 추천 및 당첨 확인, 위시리스트까지?! 처음 만든 어플리케이션 로또위시!
사실 개인 프로젝트에 유지보수는 지루한 측면이 있어서 1.0.0에 그치고 싶었지만, 나오자마자 이슈가 터져 벌써 1.0.2입니다... 확인만 하고 고치지 못한 오류도 있고요. 그간의 이슈를 다시 한 번 정리해보려고 합니다.
오늘은 먼저 간단하지만, 출시 직전까지 깨닫지 못했던 toolsNS에 대해 이야기 해보려고 합니다. 안드로이드에서 레이아웃 xml을 작성하다보면 늘상 사용하는 구문이 있습니다.
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
... >이를 지우면 빨간 글씨로 에러가 발생하기 때문에 저는 그냥 아무 생각 없이 Alt + Enter를 눌러 추가하곤 했습니다. 그러면서 텍스트나 이미지 미리보기가 안 되어 불편하다고 생각했죠. 텍스트가 어떻게 보일지 더미 텍스트를 넣고, 다 완성되면 안 보이도록 다시 지우고, 넣고 지우고 넣고 지우고의 반복이었습니다.
사실 여기 힌트가 있었는데 말이에요.
xmlns, xml namespace란? namespace??
xmlns는 xml namespace의 준말로, 다음 스키마에 해당하는 속성을 사용하겠다는 선언입니다. 뒤에 붙는 tools는 이 속성들의 앞에 붙는 prefix로, namespace의 역할을 합니다. 그러므로 다음과 같이 사용하여도 괜찮습니다.
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:tools123="http://schemas.android.com/tools"
tools123:context=".MainActivity" >namespace가 뭔지 감이 잘 안 오신다면, 변수 이름과 비슷한 개념으로 이해하시면 됩니다. http://schemas.android.com/tools 에 수많은 xml 속성이 정의되어 있고, 몇몇 속성은 http://schemas.android.com/apk/res/android 나 http://schemas.android.com/apk/res-auto 에 있는 속성 이름과 겹칠 수 있습니다. 그래서 우리는 각각에 속성 집합에 tools, android, app 등의 이름을 붙여 사용합니다.
xmlns:tools의 용도, 개발자 편의를 위해
tools namespace는 디자인 시점에 필요한 기능이나 컴파일 시점에 필요한 동작을 포함하고 있습니다. 안드로이드 공식 문서에 따르면, tools 속성은 앱을 빌드할 때 빌드 도구가 삭제하며, 때문에 tools 속성으로 인해 APK 크기가 커지거나 런타임 동작이 달라지지는 않는다고 합니다.
https://developer.android.com/studio/write/tool-attributes
도구 속성 참조 | Android 스튜디오 | Android Developers
Android 스튜디오에서 지원하는 도구 네임스페이스의 다양한 XML 속성은 디자인-시간 기능 또는 컴파일-시간 동작을 사용합니다.
developer.android.com
앞서 미리보기에 이 toolsNS를 사용하면 작업이 간편해진다고 했었죠. 적용 방법도 간단합니다. android: 대신 tools:를 사용하는 것입니다.
이전에는 이 방법을 몰라, 모든 샘플 데이터를 android:text, android:src 등으로 설정한 뒤, 이를 액티비티를 생성할 때 다시 빈 텍스트, 빈 리소스로 변경하곤 했습니다. 일을 두 번 한 거죠.... 그러면서 불평했습니다. 역시 개발자들은 뭘 몰라! 불편해!! 뭘 모르는 건 제자신인데 그것도 모르고....
잘못된 코드
올바른 코드
프리뷰와 실행 화면
둘다 동일합니다만, 만약 처리해야 할 UI 컴포넌트가 많아 로딩이 필요한 상황이라면? 더미 데이터가 얄짤없이 사용자에게 노출됩니다. 이는 우리가 의도한 코드가 아니죠. 로딩되기 전까지 보이지 않게 처리하는 것도 복잡하고요. 이게 우리가 tools:를 사용해야 하는 이유입니다.
해당 코드는 깃허브에서 내려받아 직접 빌드해보실 수도 있습니다. Correct/Wrong 버전이 브랜치로 나뉘어 있습니다.
https://github.com/EngHyu/ToolsNSExample
EngHyu/ToolsNSExample
How to use Dummy Data to preview layout in Android - EngHyu/ToolsNSExample
github.com
xmlns의 다른 기능
tools:itemCount
사용 대상: <RecyclerView>
사용 주체: Android 스튜디오 Layout Editor
이 속성은 Layout Editor가 Preview 창에서 렌더링해야 하는 [RecyclerView](https://developer.android.com/reference/androidx/recyclerview/widget/RecyclerView)의 항목 수를 지정합니다.
tools:listitem / tools:listheader / tools:listfooter
사용 대상: <AdapterView>(<ListView> 같은 서브클래스 포함)
사용 주체: Android 스튜디오 Layout Editor
이 속성은 목록의 항목, 헤더 및 바닥글을 위해 레이아웃 미리보기에 보여줄 레이아웃을 지정합니다. 목록의 항목이 반복되지 않도록 레이아웃의 모든 데이터 필드는 숫자 콘텐츠(예: Item 1)로 채워집니다.
예:
다음과 같이 표시됩니다.
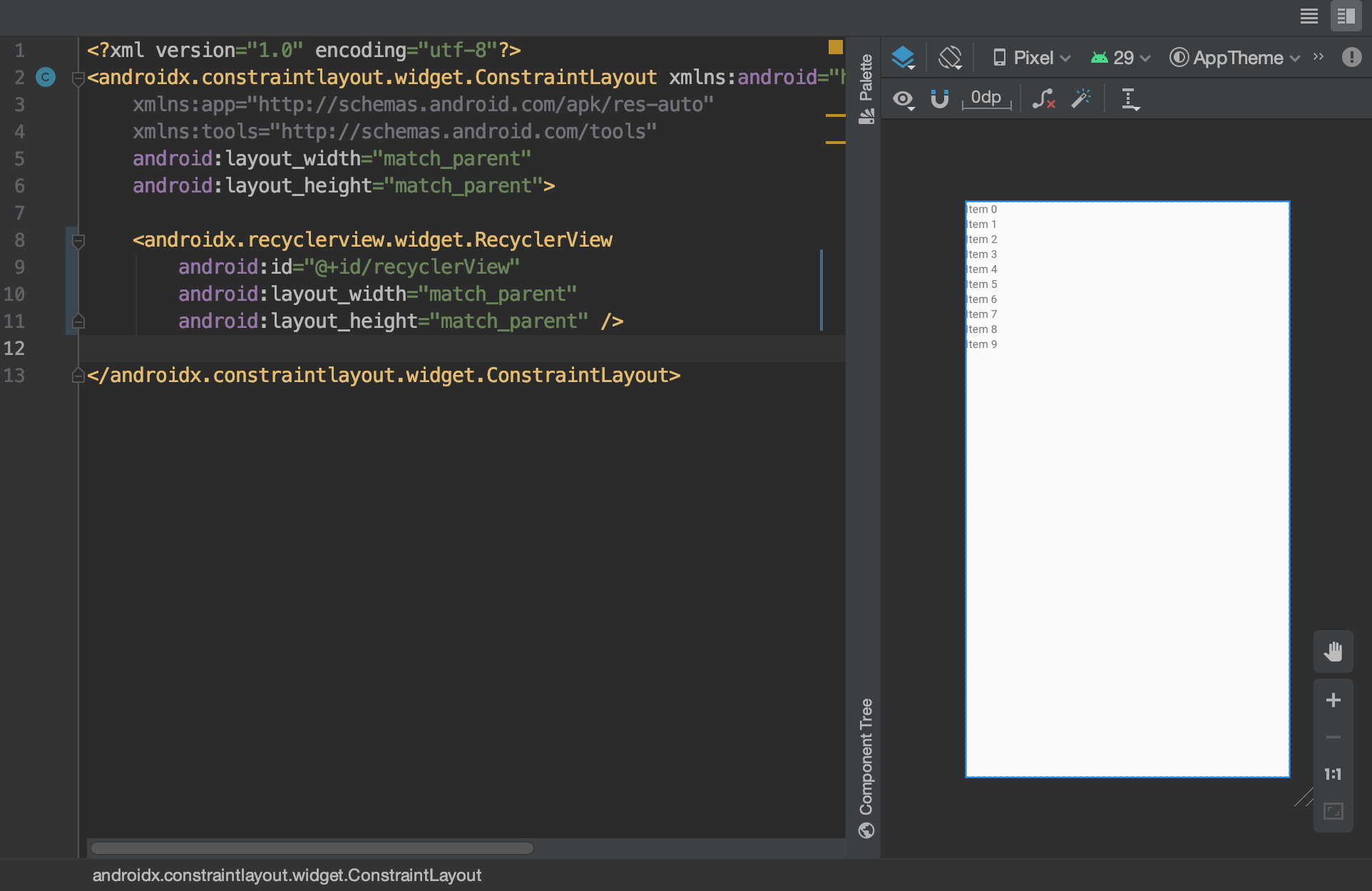
적용 전:

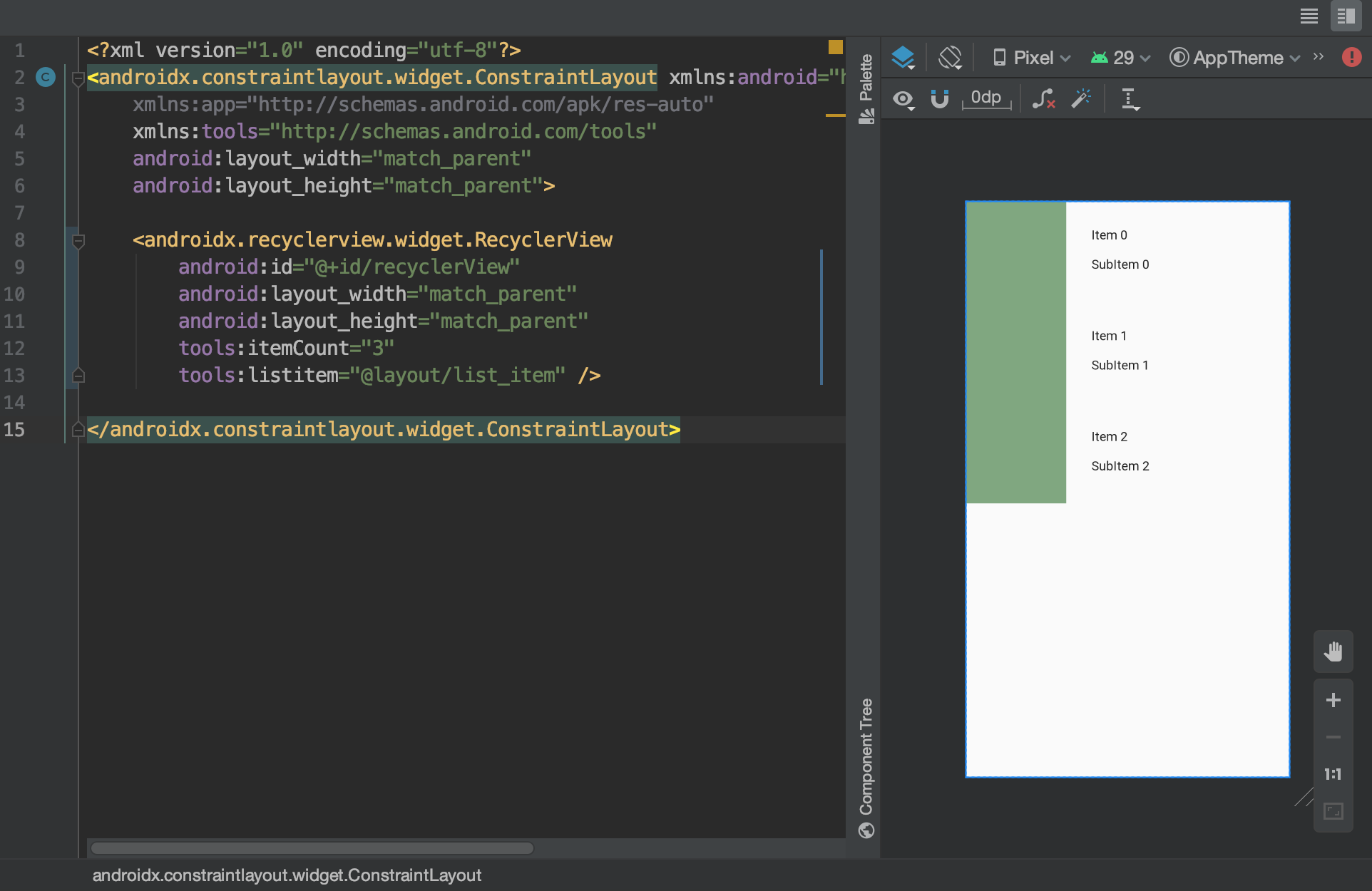
적용 후:

이외에도 정말 다양한 기능이 있기 때문에 저는 아래 페이지를 즐겨찾기 해놓고 의식적으로 사용하려 하고 있습니다. 아직은 익숙하지 않아 그렇지만, 반복 숙지하다 보면 언젠가 자연스럽게 코드를 작성할 수 있겠죠.
https://developer.android.com/studio/write/tool-attributes
도구 속성 참조 | Android 스튜디오 | Android Developers
Android 스튜디오에서 지원하는 도구 네임스페이스의 다양한 XML 속성은 디자인-시간 기능 또는 컴파일-시간 동작을 사용합니다.
developer.android.com
이상 오늘은 안드로이드에서 샘플 데이터를 미리보기 하는 방법에 대해 알아보았습니다.
'Android' 카테고리의 다른 글
| 안드로이드 개발자 사이트가 느리다.. (0) | 2020.04.29 |
|---|---|
| adjustResize, nextFocusDown, animateLayoutChanges로 반응형 UX 만들기 - 안드로이드 이슈 11 (0) | 2020.04.27 |
| LottoWish(로또위시) 개인정보 처리 방침 (0) | 2020.04.20 |
| kotlin 이슈 8 BottomNavigationView + ViewPager2 이용하여 슬라이드 메뉴 만들기 (0) | 2020.02.23 |
| Kotlin 이슈 7 Room 사용하여 안드로이드 로컬 db 시작하기 (0) | 2020.02.02 |


